목차
반응형

티스토리 블로그 오디세이 스킨 관련글 썸네일 정사각형으로 변경하기
안녕하세요. 파파대니입니다.
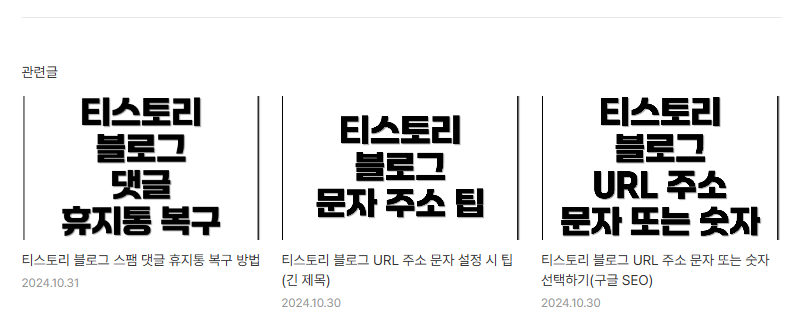
썸네일 정사각형 변경 글과 같이 처리하고 보니, 관련글 부분이 정사각형이 아니어서 보기 좋지 않았습니다.
이에 대해, 관련글 썸네일을 정사각형으로 변경하는 방법을 소개하겠습니다.

1. 관련글 태그 찾기
썸네일을 정사각형으로 변경하려면, 스킨 편집에서 CSS 수정을 해야 합니다.
이를 위해서는 먼저 관련글에 해당하는 태그를 찾아야 합니다.
개발자 도구를 사용하여 관련글 섹션을 클릭하면, 해당 태그를 쉽게 찾을 수 있습니다.

2. CSS 수정
관련글 태그를 찾았다면, 이제 해당 태그에 맞는 CSS를 수정하여 썸네일 크기를 변경합니다.
CSS를 수정할 때, 실제로 어떤 요소가 어떻게 변화할지 알기 어려우므로, 수정하면서 테스트를 진행하는 것이 중요합니다.
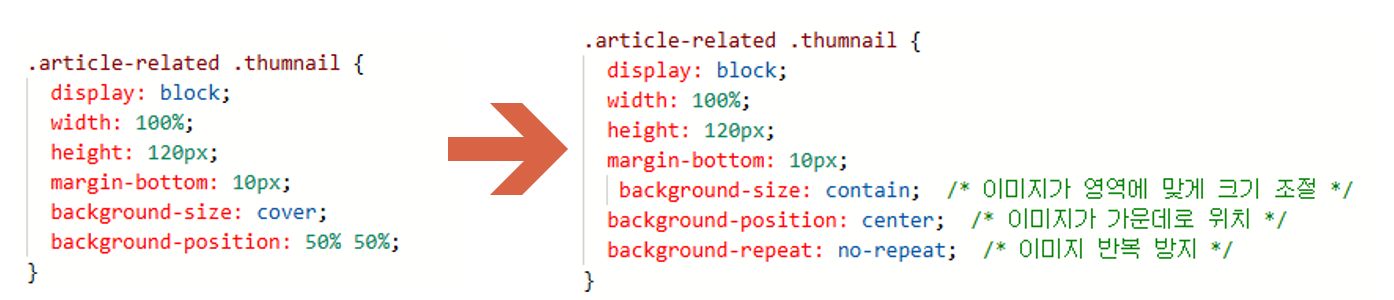
제가 테스트한 결과, .article-related .thumnail 부분을 수정하여 썸네일을 정사각형으로 만들 수 있었습니다.
이를 위해서는 아래와 같은 CSS 코드를 적용해야 합니다.

.article-related .thumnail {
display: block;
width: 100%;
height: 120px;
margin-bottom: 10px;
background-size: contain; /* 이미지가 영역에 맞게 크기 조절 */
background-position: center; /* 이미지가 가운데로 위치 */
background-repeat: no-repeat; /* 이미지 반복 방지 */
}
3. 적용 확인
CSS 수정 후, 상단의 적용 버튼을 클릭하여 변경 사항을 저장합니다.
이후, 글로 돌아가 관련글을 확인하면, 수정된 썸네일을 확인할 수 있습니다.

이번 글에서는 티스토리 블로그의 관련글에서 썸네일을 정사각형으로 변경하는 방법에 대해 알아보았습니다.
만약, 여러분도 관련글의 썸네일이 정사각형이 아니거나 변경이 필요하다면, 위에서 소개한 CSS 코드를 참고하여 수정해 사용하시기 바랍니다.
감사합니다.
⬇️ 참고하면 좋은 글 ⬇️
반응형
'블로그' 카테고리의 다른 글
| 티스토리 블로그 운영 시 참고할 유용한 가이드 (7) | 2024.11.08 |
|---|---|
| 티스토리 블로그에서 HTML 코드 실행하기: 삽입 및 주의점 (0) | 2024.11.07 |
| 티스토리 태그와 네이버 태그의 차이점 및 활용 팁(해시태그) (3) | 2024.11.06 |
| 블로그 태그 vs 해시태그 무슨 차이야? (티스토리 vs 네이버) (5) | 2024.11.06 |
| 블로그 상위 노출 키워드 검색량 조회 사이트 BEST 5 (3) | 2024.11.06 |