
티스토리 블로그에서 HTML 코드 실행하기: 삽입 및 주의점
안녕하세요. 파파대니입니다.
이번 글에서는 티스토리 블로그 본문에 HTML 실행 코드를 주입하는 방법을 소개해 드리겠습니다.
특별히 어려운 점은 없지만, 코드 주입 방법과 주의사항에 대해 설명드리겠습니다.
1. HTML 코드 주입

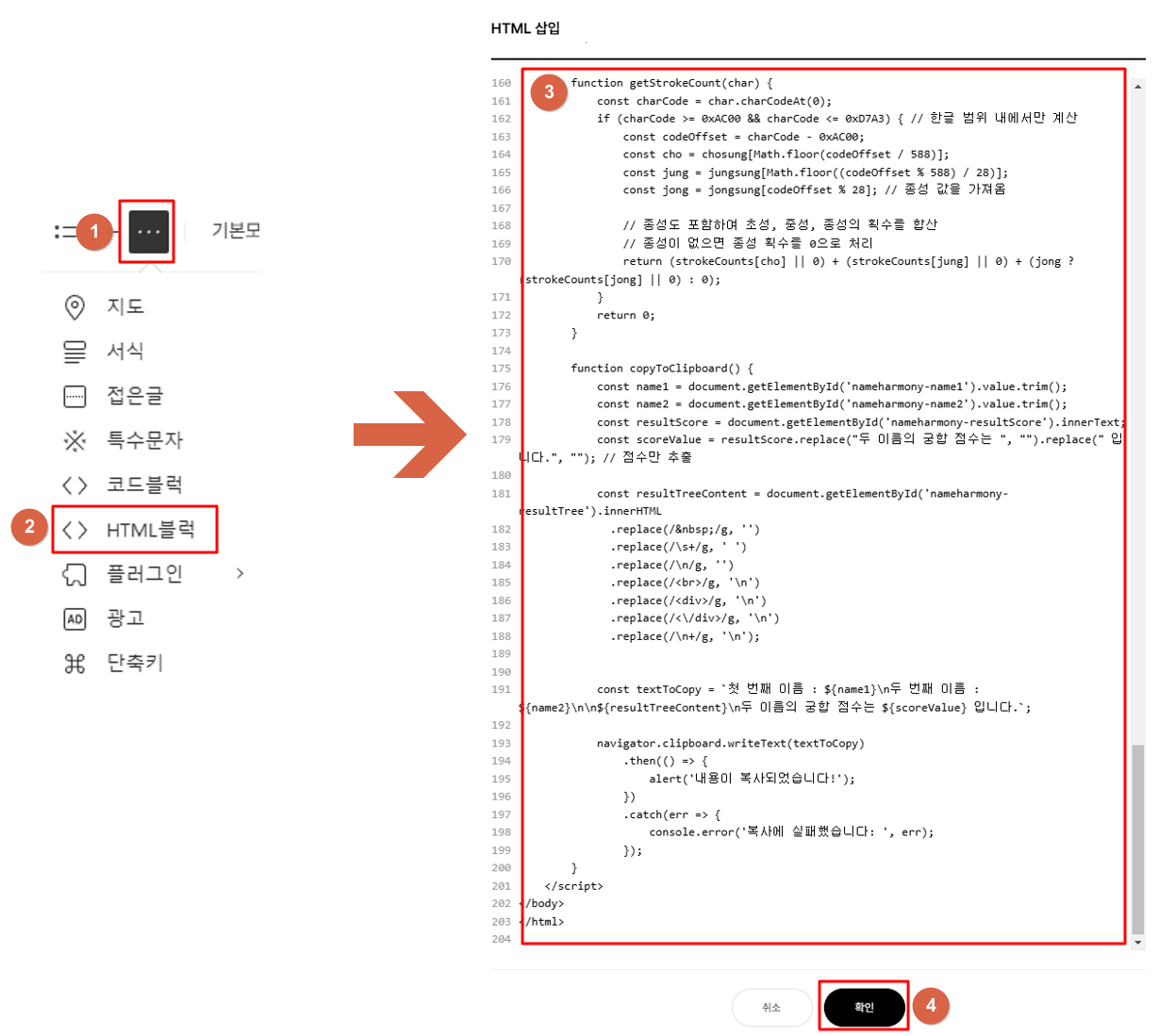
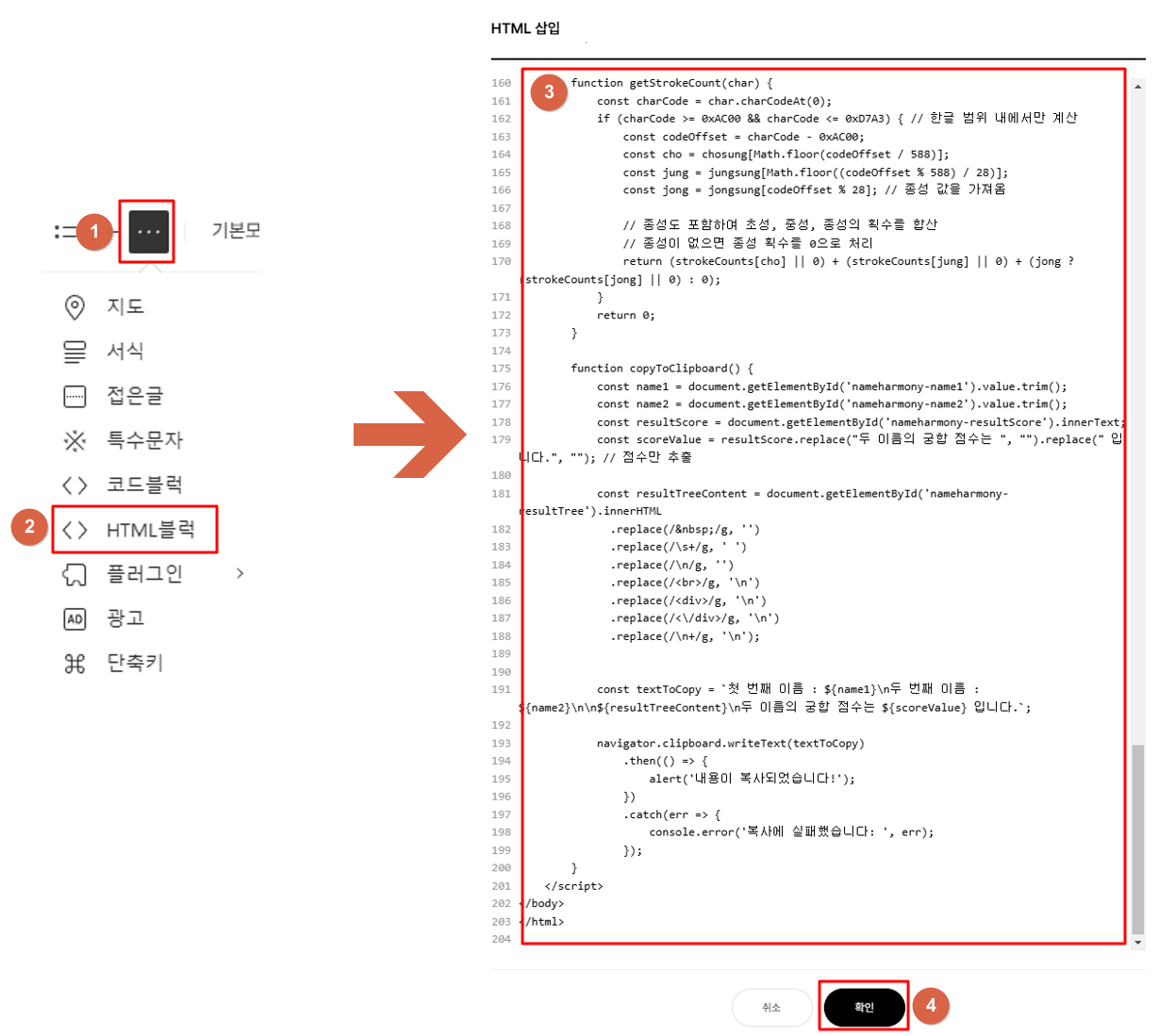
- 티스토리 글쓰기 메뉴에서 "..." 아이콘을 클릭합니다.
- "HTML블럭"을 클릭하여 HTML 삽입 창을 띄웁니다.
- HTML 코드를 입력한 후 "확인" 버튼을 클릭합니다.

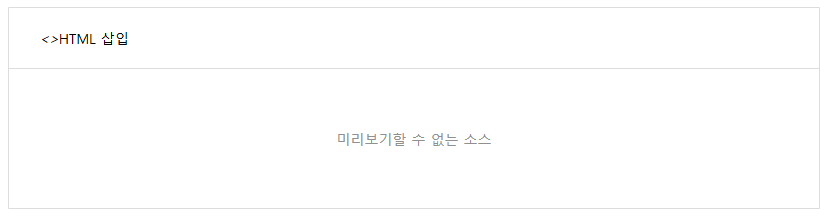
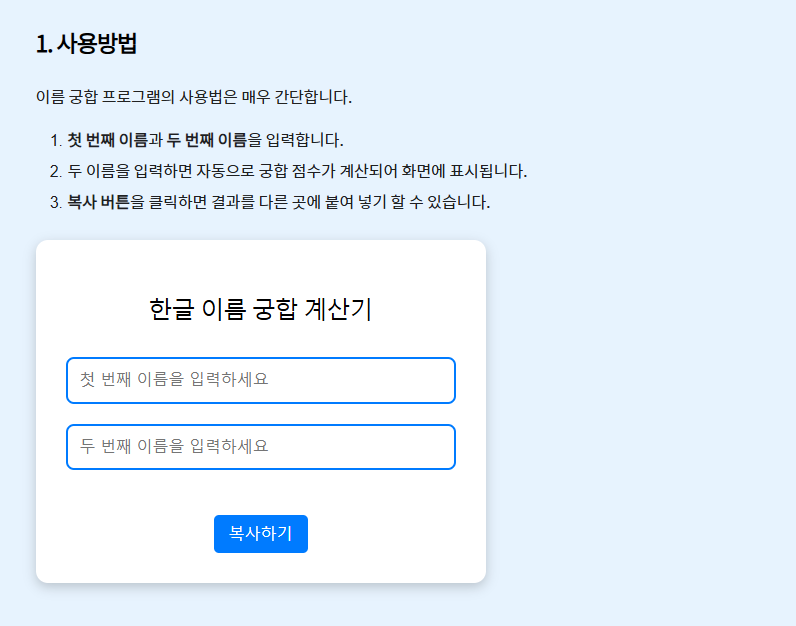
이렇게 HTML 코드가 주입된 코드 블록이 생성됩니다.
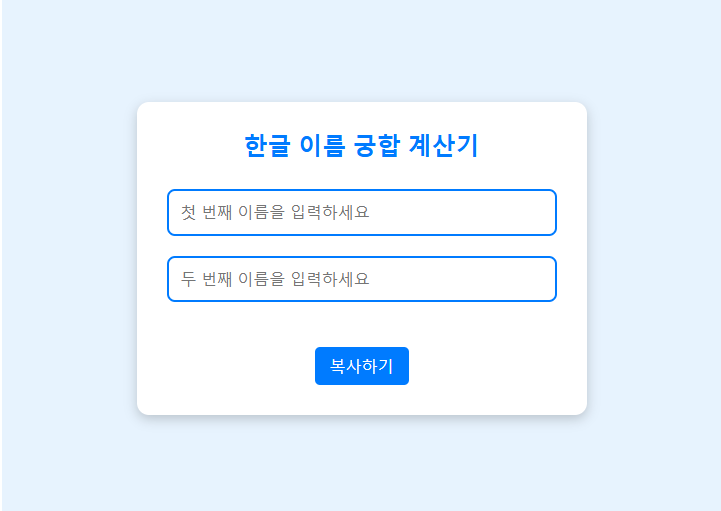
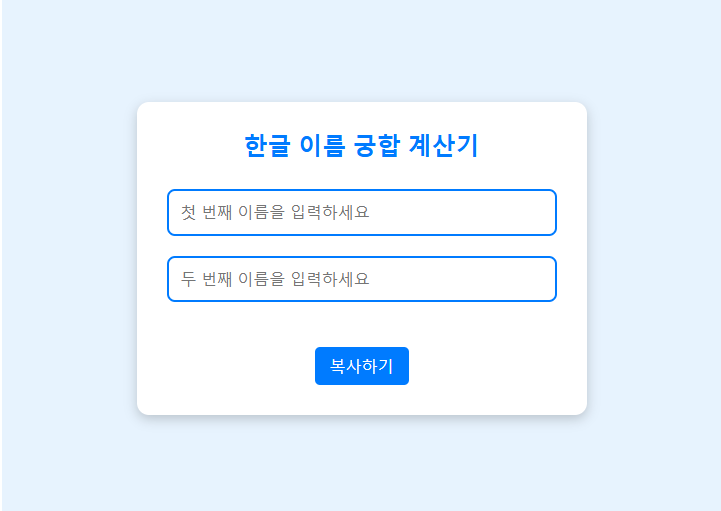
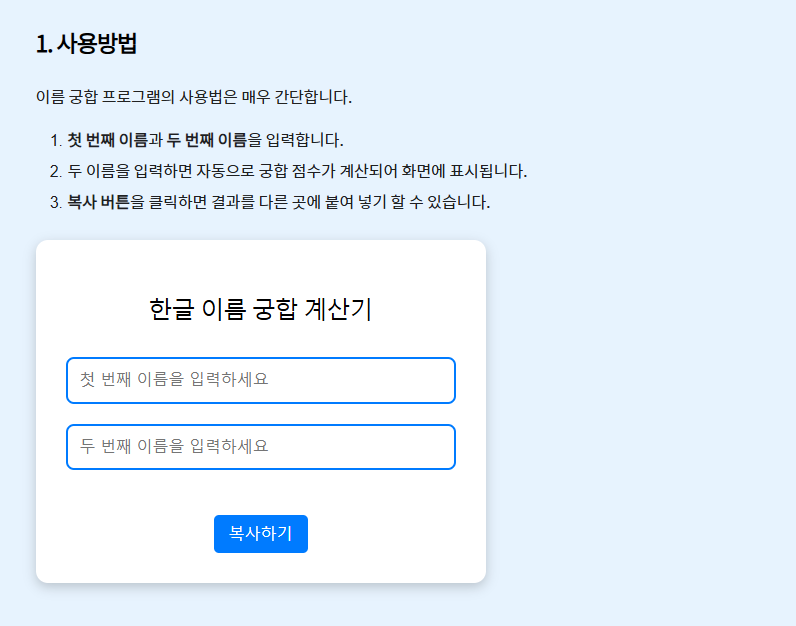
글 작성 시에는 HTML 코드가 보이지 않지만, 미리보기를 클릭하면 실행된 코드를 확인할 수 있습니다.

2. 주의사항
HTML 코드 주입 시 몇 가지 주의해야 할 점이 있습니다.
특히 스타일 적용과 태그 사용에 신경 써야 합니다.
1) 스타일 적용 시 주의사항
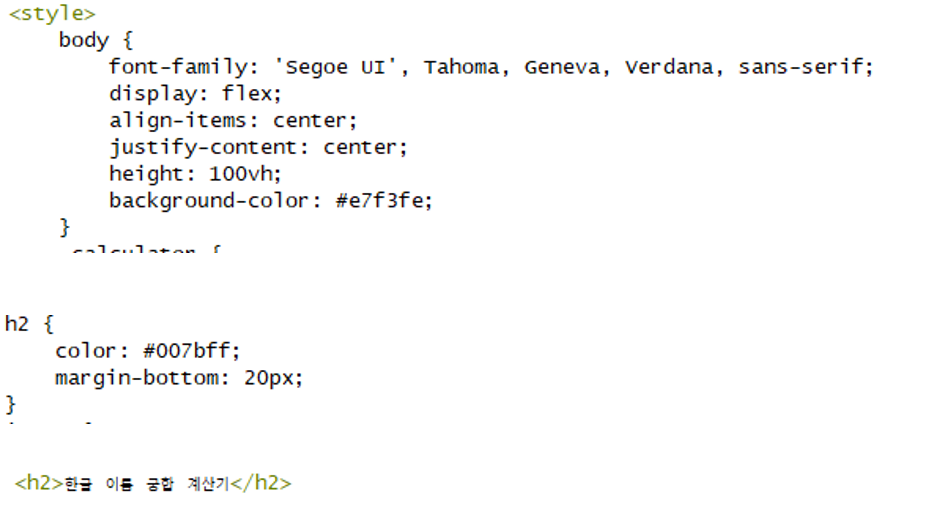
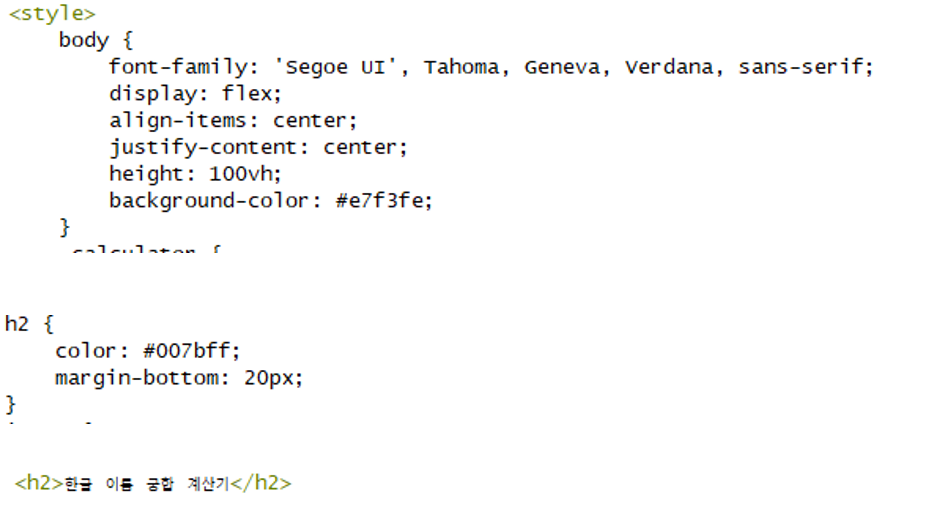
HTML 코드에서 스타일을 적용할 때, 블로그의 기존 스타일과 충돌을 일으킬 수 있습니다. 예를 들어, 블로그 글 내에서 자주 사용되는 <h2> 태그나 <body> 태그에 스타일을 지정하면, 전체 글 작성에 예상치 못한 영향을 줄 수 있습니다.
- 배경색 문제: <body>나 <h2> 태그에 배경색을 지정하면, 글 본문에 불필요한 배경색이 추가될 수 있습니다.
- 목차 및 스타일 충돌: <h2> 태그는 제목으로 사용되기 때문에, 스타일이 잘못 적용되면 목차 생성이나 스타일 적용에 문제가 발생할 수 있습니다.


2) 태그와 스타일 코드 관리
블로그에서 태그는 다양한 용도로 사용되므로, HTML 코드에서 태그를 잘못 사용하면 동작이 이상해질 수 있습니다. 이를 방지하려면, 다음과 같은 방법을 추천드립니다:
- CSS 클래스 사용: 스타일을 적용할 때 class를 이용하여 고유의 스타일을 정의하고 적용합니다.
- ID로 접근: 특정 요소에 접근할 때는 id를 사용하는 것이 더 안전합니다.
이렇게 스타일을 class와 id를 통해 관리하면, 블로그 본문 내 다른 콘텐츠에 영향을 주지 않고 원하는 스타일을 적용할 수 있습니다.
이와 같은 방법으로 HTML 코드를 안전하게 삽입하고, 블로그의 기존 레이아웃과 충돌하지 않도록 관리할 수 있습니다.
지금까지 티스토리 블로그 본문에 HTML 코드 실행 하는 방법을 알아보았습니다.
감사합니다.

티스토리 블로그에서 HTML 코드 실행하기: 삽입 및 주의점
안녕하세요. 파파대니입니다.
이번 글에서는 티스토리 블로그 본문에 HTML 실행 코드를 주입하는 방법을 소개해 드리겠습니다.
특별히 어려운 점은 없지만, 코드 주입 방법과 주의사항에 대해 설명드리겠습니다.
1. HTML 코드 주입

- 티스토리 글쓰기 메뉴에서 "..." 아이콘을 클릭합니다.
- "HTML블럭"을 클릭하여 HTML 삽입 창을 띄웁니다.
- HTML 코드를 입력한 후 "확인" 버튼을 클릭합니다.

이렇게 HTML 코드가 주입된 코드 블록이 생성됩니다.
글 작성 시에는 HTML 코드가 보이지 않지만, 미리보기를 클릭하면 실행된 코드를 확인할 수 있습니다.

2. 주의사항
HTML 코드 주입 시 몇 가지 주의해야 할 점이 있습니다.
특히 스타일 적용과 태그 사용에 신경 써야 합니다.
1) 스타일 적용 시 주의사항
HTML 코드에서 스타일을 적용할 때, 블로그의 기존 스타일과 충돌을 일으킬 수 있습니다. 예를 들어, 블로그 글 내에서 자주 사용되는 <h2> 태그나 <body> 태그에 스타일을 지정하면, 전체 글 작성에 예상치 못한 영향을 줄 수 있습니다.
- 배경색 문제: <body>나 <h2> 태그에 배경색을 지정하면, 글 본문에 불필요한 배경색이 추가될 수 있습니다.
- 목차 및 스타일 충돌: <h2> 태그는 제목으로 사용되기 때문에, 스타일이 잘못 적용되면 목차 생성이나 스타일 적용에 문제가 발생할 수 있습니다.


2) 태그와 스타일 코드 관리
블로그에서 태그는 다양한 용도로 사용되므로, HTML 코드에서 태그를 잘못 사용하면 동작이 이상해질 수 있습니다. 이를 방지하려면, 다음과 같은 방법을 추천드립니다:
- CSS 클래스 사용: 스타일을 적용할 때 class를 이용하여 고유의 스타일을 정의하고 적용합니다.
- ID로 접근: 특정 요소에 접근할 때는 id를 사용하는 것이 더 안전합니다.
이렇게 스타일을 class와 id를 통해 관리하면, 블로그 본문 내 다른 콘텐츠에 영향을 주지 않고 원하는 스타일을 적용할 수 있습니다.
이와 같은 방법으로 HTML 코드를 안전하게 삽입하고, 블로그의 기존 레이아웃과 충돌하지 않도록 관리할 수 있습니다.
지금까지 티스토리 블로그 본문에 HTML 코드 실행 하는 방법을 알아보았습니다.
감사합니다.
