목차

티스토리 블로그 글 자동 목차 만들기
안녕하세요. 파파대니입니다.
티스토리 블로그를 운영하다 보면 글의 길이에 따라 자동 목차 기능이 필요할 때가 있습니다.
그런데 티스토리에서는 기본적으로 자동 목차 기능을 제공하지 않더군요.
그래서 이번 글에서는 티스토리에서 자동 목차를 만드는 방법과 적용하는 방법을 소개해드리려고 합니다.
1. 스킨 편집 화면 접근하기
자동 목차 기능을 만들기 위해선 스킨 편집이 필요합니다.
이를 위해 관리자 화면에서 스킨 편집 메뉴로 이동하는 방법을 먼저 안내해 드리겠습니다.
1) 관리자 화면 접속 방법
- URL 끝에 /manage를 붙여 접속하기 (예: https://papa-danny.tistory.com/manage)
- 티스토리 상단 우측의 T 모양 아이콘을 클릭 후 관리자 화면으로 이동하기

2) 스킨 편집 화면 접속 방법
- 관리자 화면 좌측 꾸미기 탭에 스킨 편집을 클릭하여 이동하기

2. 스킨 보관하기
스킨을 편집하기 전에, 현재 사용 중인 스킨을 백업하는 것이 중요합니다.
스킨 편집 중 실수가 발생할 경우, 기존 설정이 손상될 수 있기 때문입니다.
스킨을 보관하는 방법은 다음과 같습니다.
- 관리자 화면에 접속
- 스킨 변경 화면으로 이동
- 현재 사용 중인 스킨에서 '보관' 클릭
- '스킨보관함'에서 보관된 스킨 확인

3. 자동 목차 만들기
자동 목차를 만들기 위해 HTML 편집 화면에 접근합니다.
- 관리자 화면에 접속
- 좌측 꾸미기 탭에 '스킨 편집' 클릭(스킨 편집 화면)
- 스킨 편집 화면 우측 'html 편집' 클릭

순서대로 진입할 경우 html 편집 화면이 나오는데, 다음과 같은 화면이 나온다면, 정상적으로 접속한 것입니다.

html 편집 화면에서 수정된 모든 부분은 상단 우측 적용 버튼을 클릭하지 않으면, 적용되지 않으니 주의하시기 바랍니다.
지금부터 수정할 파일 업로드, HTML, CSS 변경 사항은 'html 편집 화면'에서 이루어집니다.
1) 파일 업로드
자동 목차 동작을 위해 JavaScript 파일이 필요합니다.
아래 절차를 따라 파일을 업로드하세요.
- 첨부된 파일 다운로드
- 우측 상단의 ‘파일 업로드’를 클릭해 업로드 화면으로 이동
- 다운로드한 jquery.toc.min.js 파일을 추가
- 업로드 완료 후 파일 목록에서 확인

2) HTML 수정
첨부된 자바 스크립트 파일 동작 및 디자인 적용을 위해서 HTML 수정이 필요합니다.
- 우측 상단의 'HTML'을 클릭해 HTML 편집 화면에 진입
- </head> 태그 위에 아래 코드를 추가
<!-- 자동 목차 시작 -->
<script src="./images/jquery.toc.min.js"></script>
<!-- 자동 목차 끝 -->
- 코드 맨 아래쪽 </body> 태그 위에 아래 코드를 추가
<!-- 자동 목차 시작 -->
<script>
$(document).ready(function () {
var $toc = $("#toc");
$toc.toc({ content: ".tt_article_useless_p_margin", headings: "h2, h3, h4" });
});
</script>
<!-- 자동 목차 끝 -->
3) CSS 수정
목차 디자인을 설정하려면 CSS 수정이 필요합니다.
- 우측 상단의 'CSS'를 클릭해 CSS 편집 화면으로 이동
- 가장 아래쪽에 아래 코드를 추가
/* 자동 목차 */
.book-toc {
position: relative;
width: 100%;
border: 1px solid #9FC3F6;
padding: 10px 20px 0px 20px;
z-index: 1;
margin-top: 100px;
margin-bottom: 100px;
}
.book-toc:after {
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-color: #9FC3F6;
z-index: -1;
opacity: 0.1;
}
.book-toc p {
font-weight: bold;
font-size: 1.2em !important;
color: #3F48CC;
}
#toc * {
font-size: 18px;
color: #000 !important;
}
#toc {
padding: 0px 20px 0px 25px;
}
#toc ul {
margin-top: 5px;
margin-bottom: 0px;
}
#toc > li { /* 제목1 */
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: none;
padding: 0px 20px 0px 0px;
margin-bottom: 10px;
margin-top: 7px;
text-align: left;
}
#toc > li > ul {
padding-left: 20px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: none;
margin-bottom: 10px;
margin-top: 7px;
}
#toc > li > ul > li > ul {
padding-left: 20px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: none;
margin-bottom: 10px;
margin-top: 7px;
}
/* 부드러운 스크롤 이동 기능 */
html {
scroll-behavior: smooth;
}4) 모든 작업이 끝난 후 상단 '적용' 버튼을 클릭해 수정 사항을 저장
적용 버튼을 클릭하여, 업로드한 파일과 HTML 수정과 CSS 수정을 적용해주어야 합니다.
4. 자동 목차 적용 하기
자동 목차를 만들었다면, 이제 글에서 자동 목차를 적용해주어야 합니다.
글에 자동 목차를 적용하기 위해 HTML 모드에서 코드를 추가합니다.
1) 자동 목차 코드 적용하기
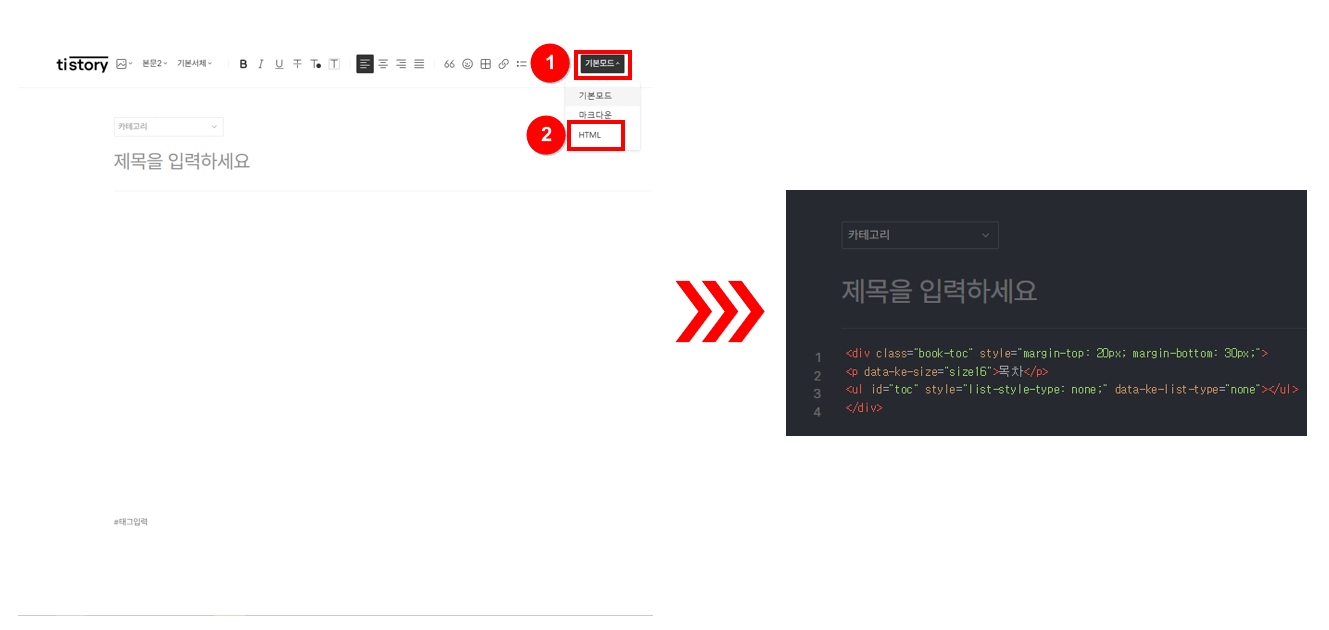
- 글쓰기 모드를 '기본 모드'에서 'HTML'로 변경
- 글 상단에 아래 코드를 추가
<div class="book-toc" style="margin-top: 20px; margin-bottom: 30px;">
<p data-ke-size="size16">목차</p>
<ul id="toc" style="list-style-type: none;" data-ke-list-type="none"></ul>
</div>
- 하단의 '미리 보기' 버튼을 클릭해 자동 목차가 잘 적용되었는지 확인

5. 자동 목차 서식
1) 자동 목차 서식 만들기
글 작성 시 자동 목차 코드를 반복해서 붙여 넣는 번거로움을 줄이기 위해 서식을 생성할 수 있습니다.
- 관리자 화면에서 서식 관리로 이동
- 서식 쓰기를 선택해 HTML 모드에서 자동 목차 코드를 붙여 넣기
- '완료' 버튼을 클릭해 저장

2) 글쓰기에서 자동 목차 서식 적용
글쓰기에서 자동 목차 서식을 적용하는 방법은 다음과 같습니다.
- 글쓰기
- 서식
- 자동 목차 선택
- 미리 보기에서 적용 확인

6. 자동 목차 서식이 아닌 스킨 편집에 코드 적용하기
처음에는 자동 목차 서식을 사용했지만, 글을 작성할수록 불편함을 느꼈습니다.
글을 쓸 때마다 서식을 처음부터 작성해야 하는 것이 번거로웠기 때문입니다.
이에 반응형 자동 목차를 작성하며, 스킨 편집에 코드를 적용하는 방법이 더 편리하겠다는 생각이 들었습니다.
따라서, 자동 목차 서식을 사용하지 않고 스킨 편집에서 코드로 작성하는 방법을 소개해 드리겠습니다.
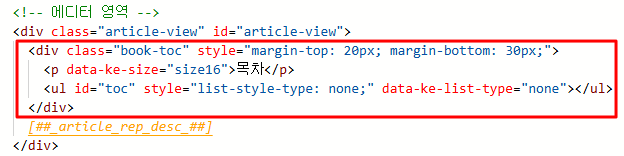
자동 서식 코드를 에디터 영역에 아래 코드를 추가하면, 블로그 글 작성 후 자동으로 목차가 생성됩니다.
<div class="book-toc" style="margin-top: 20px; margin-bottom: 30px;">
<p data-ke-size="size16">목차</p>
<ul id="toc" style="list-style-type: none;" data-ke-list-type="none"></ul>
</div>
이때, 코드 추가 위치에 유의해야 합니다.
에디터 영역 내 _article_rep_desc_ 코드 위에 작성해야 자동 목차가 정상적으로 적용됩니다.
스킨 편집에 코드를 작성하면 자동 목차 서식을 사용하지 않아도 된다는 편리함이 있지만, 목차가 필요 없는 경우에도 자동으로 생성되는 불편함이 있을 수 있습니다.
따라서 사용 여부를 신중하게 선택하시기 바랍니다.
지금까지 자동 목차 만들기와 적용하는 방법을 알아봤습니다.
저의 경우는 자동 목차 서식을 사용하지 않고, 스킨편집에 자동 목차 코드를 적용하였습니다.
이제 티스토리에서 자동 목차를 손쉽게 사용할 수 있습니다.
자유롭게 디자인을 변경하거나 그림 등을 추가해 응용해 보세요.
도움이 되셨길 바랍니다.
⬇️ 참고하면 좋은 글 ⬇️
티스토리 블로그 왼쪽 사이드 반응형 자동 목차 만들기
티스토리 블로그 왼쪽 사이드 반응형 자동 목차 만들기안녕하세요. 파파대니입니다.블로그 글을 작성할 때, 자동 목차는 주로 글의 상단에만 위치해 있습니다.이 때문에 글을 읽는 중간에
papa-danny.tistory.com
'블로그' 카테고리의 다른 글
| 티스토리 블로그 오디세이 스킨 썸네일 정사각형으로 변경하기 (0) | 2024.10.30 |
|---|---|
| 티스토리 블로그 URL 주소 문자 또는 숫자 선택하기(구글 SEO) (2) | 2024.10.30 |
| 티스토리 블로그 프로필 만들기(미리캔버스) (2) | 2024.10.30 |
| 티스토리 블로그 초기 설정 가이드(초보자 가이드) (1) | 2024.10.30 |
| 티스토리 블로그 왼쪽 사이드 반응형 자동 목차 만들기 (0) | 2024.10.28 |