
티스토리 블로그 본문 너비(폭) 넓히기
안녕하세요. 파파대니입니다.
티스토리 블로그를 운영하면서 본문 너비가 너무 좁아 가독성이 떨어진다는 느낌을 받았습니다.
그래서 오디세이 스킨을 기준으로 본문 너비를 넓히는 방법을 소개드리려고 합니다.
이 방법은 오디세이 스킨을 사용 중인 분들에게만 적용 가능합니다.
1. html 편집 화면 진입
이전 많은 글에서 html 편집 화면 진입 하는 방법을 소개해드렸습니다만, 다시 한번 더 소개해드리겠습니다.

HTML 편집 화면에 접근하려면 다음 단계를 따라주세요.
- 티스토리 관리자 화면에서 꾸미기 > 스킨 편집으로 이동합니다.
- html 편집을 클릭한 후, CSS 탭을 선택해 CSS 편집 화면으로 이동합니다
2. 본문 너비 변경
1) 현재 본문 너비 확인하기
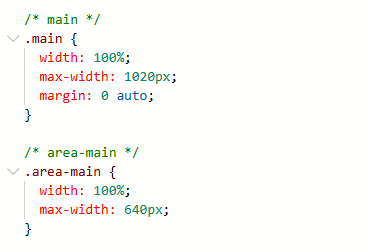
CSS 편집 화면에서 ctrl + f를 하여 /* main */ 라는 문자를 검색합니다.
여기서 현재 설정된 너비 값을 확인할 수 있습니다.

현재 오디세이 스킨의 기본 너비는 다음과 같습니다:
- 전체 너비 (main): 1020px
- 본문 너비 (area-main): 640px
글 목록과 글 본문 부분에서 동일하게 적용됩니다.


그림의 네모칸은 예시이기 때문에 정확한 사이즈 크기를 표시하는 것은 아닙니다.
빨간색 네모칸이 main에 해당하고, 파란색 네모칸이 area-main에 해당한다는 것을 표현한 것입니다.
빨간색 네모칸 너비가 main 1020px 부분이며, 파란색 네모칸 너비가 area-main 640px 부분입니다.
그러면, 단순히 계산하면 사이드바 부분은 1020px - 640px 가 되어 380px에 해당합니다.
실제 사이드바 부분을 보면 300px로 표시되는 것 같지만, padding까지 합쳐서 380px인 것을 알 수 있습니다.

CSS 수정 중에 margin이나 padding 같은 용어들이 나오지만, 본문 너비를 조정하는 데 필수적으로 알아야 할 내용은 아닙니다.
우리가 알아야 할 것은 전체 너비, 본문 너비, 그리고 사이드바 너비입니다.
2) 본문 너비 수정하기
- 본문 너비 조정: 본문 너비를 원하는 크기로 수정하며, 상단의 미리 보기를 통해 블로그에 맞는지 확인하세요.
- 예시 설정: 저는 본문 너비를 720px로 설정했으며, 여기에 padding 40px을 더해 실제 너비는 760px이 되도록 했습니다.
- 전체 너비 설정: 사이드바는 고정 너비 380px이므로, 본문과 사이드바 너비를 합해 전체 너비를 설정합니다. 예를 들어:
- 본문(760px) + 사이드바(380px) = 전체 너비(1140px)
이렇게 하면 사이드바가 줄어들거나 늘어나는 문제없이 안정적으로 화면에 표시됩니다.
/* main */
.main {
width: 100%;
max-width: 1140px;
margin: 0 auto;
}
/* area-main */
.area-main {
width: 100%;
max-width: 760px;
}
설정 후에는 반드시 적용 버튼을 눌러 변경 사항을 저장하세요.

3. 변경 후 비교
이번 설정으로 본문 너비가 640px에서 760px로 120px 넓어졌습니다.
글 목록과 본문이 이전보다 넓어져 가독성이 개선된 것을 확인하실 수 있습니다.

본문과 글 목록의 너비는 필요에 따라 적절하게 설정하는 것이 중요합니다.
지나치게 넓히기보다는 적당한 너비를 유지해 주시면 좋습니다.
지금까지 글 본문, 글 목록의 너비를 변경하는 방법을 알아봤습니다.
읽어 주셔서 감사합니다.
